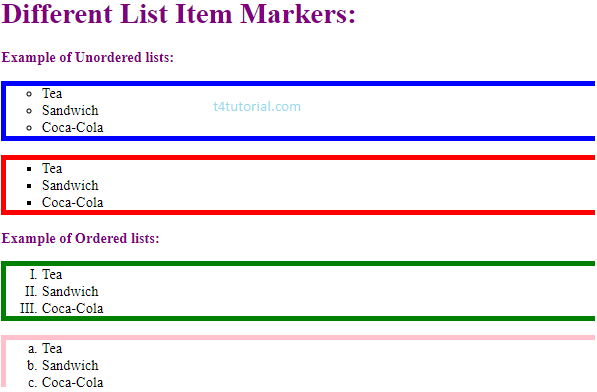
Pratham on X: "CSS 🎨 You can change the styling of list marker using `: : marker` pseudo-element https://t.co/QpPOfu2Jul" / X

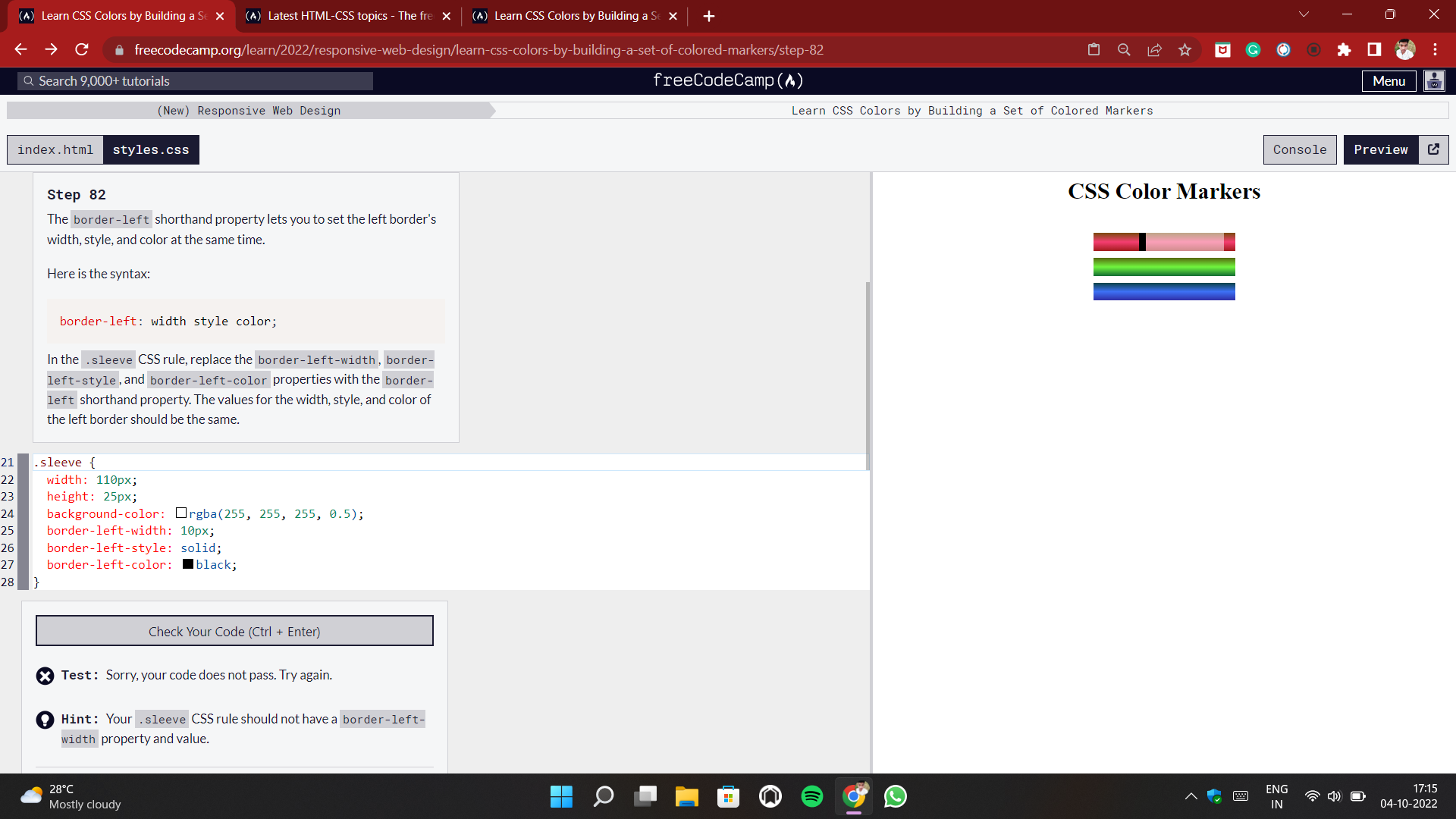
Learn CSS Colors by Building a Set of Colored Markers - Step 49 - 674ncABxkqV6nC5fFT_8O - HTML-CSS - The freeCodeCamp Forum

🎨 In CSS, the ::marker pseudo-element is used to style the bullet point or marker of a 📝 list item. This pseudo-element targets the 🎯… | Instagram

CSS-Tricks on X: "::marker is fantastic and now available in all the modern browsers. https://t.co/EAIb3HHUX3 @simevidas notes a favorite use-case (list markers matching size of headers): https://t.co/KVKMCSq4pg https://t.co/b4fei5Uw3V" / X